
Bir web sitesi hazırlamak istiyor, lakin HTML lisanını bilmiyor musunuz? Microsoft Office paketinin kıymetli bir öğesi olan FrontPage ile, en kolay ve en pratik yoldan web sayfaları hazırlamaya başlayabilirsiniz.
Daha evvel de bahsettiğimiz üzere, FrontPage Microsoft Office ailesinin bir eseridir. Bu durum FrontPage programının en kıymetli avantajlarından bir adedini oluşturmaktadır. Çünkü Word yahut Excel kullanıcıları, yalnızca birkaç dakika içerisinde FrontPage kullanmaya başlayabilirler. Zira Microsoft eserleri birbirleriyle ahenk içerisinde çalışacak biçimde hazırlanmışlardır. Aslında, birbirleriyle ahenk içinde çalışmaya ek olarak, bu programların temel çalışma mantıkları ve arayüzleri de birbirlerine çok misal. Bu yüzden FrontPage kullanırken; Windows, Word yahut Excel’de kullanılan simgelerle karşılaşmak sizi şaşırtmamalı.
Temeller

TEMELLER
Web sayfası hazırlamak için geliştirilen FrontPage’in, WYSIWYG (What You See Is What You Gel) kategorisindeki programlara hoş bir örnek olacağından evvelki sayılarımızda bahsetmiştik. Birçok defa deyindiğimiz WYSIWYG kavramı, en kolay haliyle, kodlarla boğuşmaksınız işin direkt görsel tarafıyla uğraşmayı Söz eder. Böylelikle görsel olarak hazırladığınız web sayfaları için gerekli olan kodlar FrontPage tarafından otomatik olarak oluşturulur. Hatta oluşturduğunuz web sayfalarının Internet Explorer içerisinde nasıl görüneceğini de FrontPage ‘in sunduğu dahili web tarayıcısı yardımıyla kolay kolay öğrenebilirsiniz.
Hazırladığınız sayfaya ilişkin kodların otomatik olarak oluşturulması büyük bir avantaj sağlasa da, muhtaçlık duymanız durumunda bu kodlara müdahale etme sürecini direkt FrontPage içerisinden gerçekleştirebilirsiniz. Çünkü FrontPage, tek tuş tıklamasıyla ilgili sayfanın kodlarını görüntüleyebilmektedir. HTML lisanına aşina olmayan kullanıcılar için pek de kullanışlı olmayan bu özellik, HTML lisanı üzerinde aşikâr bir hakimiyeti olanlar için vazgeçilmez olabilir. Lakin FrontPage içerisinde hazırlanan kodların, sıfırdan elle hazırlanan kodlara nazaran biraz daha karışık ve uzun olduğu da bilinen bir gerçektir. Web sayfasının yüklenme mühletini artıran bu durum, FrontPage’in en büyük eksilerinden bir tanesi olarak çabucak dikkat çekmektedir.
Ön Hazırlık

ÖN HAZIRLIK
FrontPage ile çalışmaya başlamadan evvel, web sayfanızda kullanmak isteyebileceğiniz tüm fotoğrafları, fotoğrafları ve görsel öğeleri bir ortaya getirin. Şayet basılı fotoğrafları kullanmak üzere bir niyetiniz varsa, tüm bu fotoğrafları bilgisayar ortamına aktarın. Bu sırada fotoğraf belgelerini GIF yahut JPEG formatlarına çevirmeyi unutmayın. Aslında FrontPage size “ClipArt” olarak isimlendirilen birtakım hazır fotoğraflar de sunar; lakin kendi web sitenizde kendinize özel fotoğraflar kullanmak daha profesyonelce olacaktır.
Web sayfanıza yerleştirmek istediğiniz fotoğrafları hazır hale getirdikten sonra, sitede kullanacağınız metinleri de belirleyin. Web sayfasının en değerli bileşenlerinden bir tanesi olan metinler, amaç kitlenizin anlayabileceği seviyede ve itinayla hazırlanmalıdır. Sayfanın tasarımı kadar, metinsel bazda içeriği de çok değerlidir. Bu yüzden, hazırlayacağınız web sayfası her şeyden evvel içeriğiyle okuyucuların ilgisini çekecek seviyede olmalıdır. Fotoğraflar, animasyonlar ve sesler ise yalnızca bütünleyici bir tesir yapan yardımcılar halinde düşünülmelidir.
Tüm bu süreçlerden sonra, hazırlığın son evresi olarak web siteniz için bir şablon oluşturmanız uygun olacaktır. Web sitenizde yer alacak tüm sayfalar için bir altyapıya sahip olmanızı sağlayan bu şablon, sile içerisinde genel bir ahengin hakimiyet sürmesine imkan tanır; ayrıyeten sayfa tasarım suratınızı değerli oranda artırabilir.
Temalar

TEMALAR
Ön hazırlığı tamamladıktan sonra, sıra web sayfalarını oluşturmaya geliyor. Şayet kendinizi bu süreç için hazır ve kâfi hissetmiyorsanız, FrontPage içerisinde evvelce tanımlanmış temalardan bir adedini kullanmayı düşünebilirsiniz. Zati bu temaların gerçek gayesi, tecrübesi olmayanlar için site hazırlamayı mümkün kılmaktır. Temalardan bir tanesi üzerinde çalışırken, seçilen temaya nazaran sayfa üzerindeki objeler otomatik olarak yerleştirilirler.
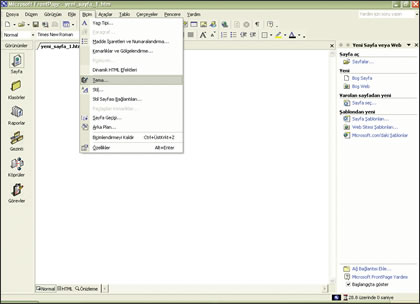
Kullanacağınız temayı seçmek için “Biçim” menüsüne gidin ve “Tema…” satırına tıklayın.
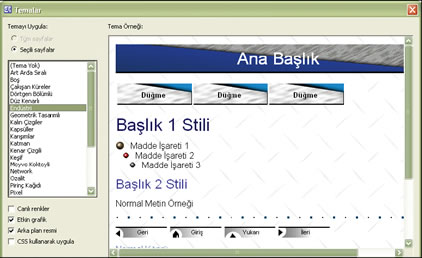
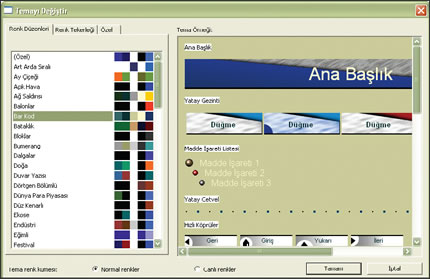
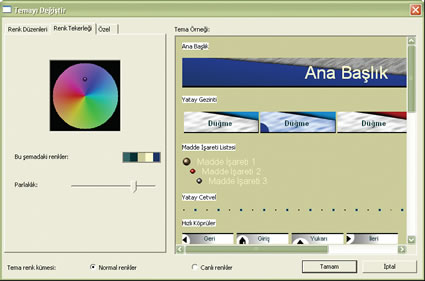
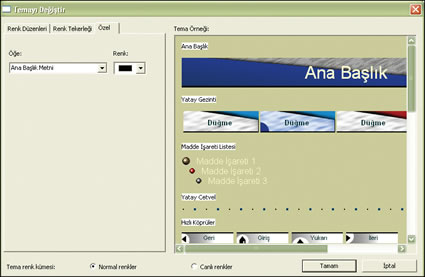
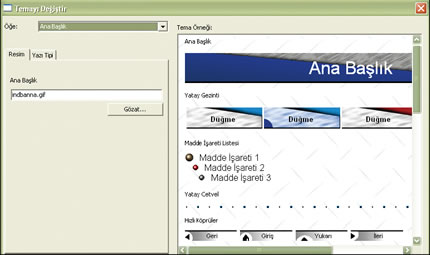
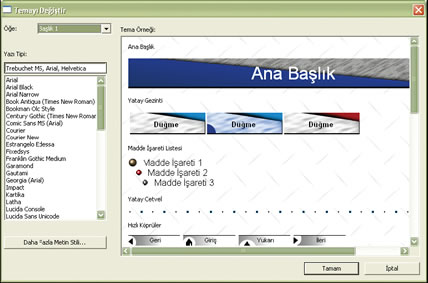
Ekrana gelecek olan pencerenin sol tarafında, en yaygın temaların listesi görüntülenir. Temaların isimlerine tıkladıkça, ilgili temanın örnek görünümü sağ tarafta görüntülenecektir. Uygun olduğunu düşündüğünüz bir tema bulduğunuzda, “Tamam” düğmesine basarak bu temayı kullanmaya başlayabilirsiniz. Şayet seçtiğiniz tema üzerinde değişiklik yapmak isterseniz, bu sefer de “Değiştir” düğmesine tıklamalı ve mevcut tema üzerinde düzenleme yapmalısınız. Tema üzerinde yapabileceğiniz değişiklikler; renkleri düzenlemek ya da farklı bir yazı tipi kullanmak üzere çok geniş bir yelpazeyi kapsar. Üstelik tüm bu değişiklikleri yapmak, Word içerisinde rastgele bir dokümanın biçimsel özelliklerini düzenlemekten çok da farklı değildir.
Multimedya Öğeleri

MULTİMEDYA ÖĞELERİ
Web sitelerine fotoğraf evrakları ve metin eklemenin dışında, ses ve sinema üzere multimedya öğelerini de ekleyebilirsiniz. Bilhassa FrontPage içerisinde bu süreçleri gerçekleştirmek epeyce kolaydır. Lakin web sitenizi bu tip multimedya öğeleriyle doldurmak, elinizdeki en Yeterli seçenek de olmayabilir. Çünkü bu tip bir süreç, sitenin hoş görünmesine ancak içeriğin zayıf kalmasına yol açabilir. Elbette ki, ses ve sinema kayıtlarını başka öğeleri desteklemek için kullanmayı tercih edebilirsiniz; lakin bu süreç sırasında son derece titiz davranılmalıdır. Aksi bir durumda, hazırladığınız sayfaların yüklenmesi zorlaşacaktır ve ortaya pek de güzel olmayan bir görünüm çıkacaktır. Zira çok fazla multimedya öğesinin tıpkı sayfada kullanılması, büyük bir kaos yaratabilir ve sayfanın anlaşılabilirliği de kıymetli oranda ziyan görür.
Ses Evraklarıyla Çalışmak

SES EVRAKLARIYLA ÇALIŞMAK
FrontPage ile bir web sayfasına ses belgesi eklerken, önünüzde iki farklı seçenek bulunmakladır. Bu seçeneklerin birincisi, sayfa yüklenir yüklenmez otomatik olarak çalmaya başlayan bir art plan müziğidir. İkinci seçenek ise sayfa içerisinde muhakkak bir öğenin üzerine geldiğinizde kısa bir müddetliğine çalan ses efektleridir. Doğal olarak, tıpkı web sayfası içerisinde bu iki farklı ses biçimini de kullanmak mümkündür. Fakat tıpkı sayfa içerisindeki farklı seslerin birbirine karışması, ortaya çok da güzel olmayan bir durum çıkartacaktır.
Bu kriterlere dikkat etmek şartıyla web sitenize bir ses belgesi eklemeye karar verdiğinizde, kullanacağınız belge formatının WAV yahut MIDI formatlarından birisi olduğuna emin olmalısınız. Bu formatların her ikisi de FrontPage tarafından desteklenmektedir ve web sayfaları standart olarak bu iki ses formatını kullanabilmektedir.
Film Eklemek mi? Yalnızca Değecekse!

FİLM EKLEMEK Mİ? YALNIZCA DEĞECEKSE!
Bir web sayfasını en fazla hantallaştıran öğe, hiç kuşkusuz sinema belgeleridir. İlgili web sayfasına direkt eklenmese de, sinema belgelerinin yüklenmesi (boyutuna da bağlı olarak) epeyce uzun vakit alabilir. Bu yüzden, mümkün olan her durumda sinema evraklarını kullanmaktan kaçınmanızı öneririz.
Eklemeyi düşündüğünüz sinema evrakının yaratacağı etkiyi öbür bir biçimde sağlayamayacaksanız, fakat o vakit web sayfasına sinema evrakını eklemek mantıklı olur. Bu sırada sahip olduğunuz bir öteki seçenek ise ilgili sinema belgesini direkt sayfaya bağlamak yerine, sayfa içerisinden ilgili sinemaya irtibat vermektir. Bu durumda belgeyi, yalnızca ilgili sineması izlemek isteyen ziyaretçilere ulaştırmış olursunuz.
Çalışmaya Başlamadan Önce

ÇALIŞMAYA BAŞLAMADAN ÖNCE
• Sayfalarınız üzerinde kullanmak istediğiniz fotoğraf ve fotoğraflan hazırlayın (Kişisel fotoğraflar, eserlerin yahut tanıtılan servislerin fotoğrafları gibi).
• Metinleri hazırlayın (Kişisel bilgiler, şirket tanıtımı, yararlı bilgiler gibi).
• İçeriğe nazaran, sitenin her sayfasına bir numara verin
(İlk sayfa, orta tanıtım sayfası, size ulaşılması için adresler, ayrıntılı bilgiler sayfası gibi).
• Diğer öğelere verilecek ilişkileri belirleyin (Belirli sayfalar ve fotoğraflara giden bağlantılar).
• Arama motorları üzere servislere irtibat verip vermeyeceğinizi belirleyin.
• Sayfaların bir taslağını,
renklerin dağılımını ve grafik görünümü dikkate alarak oluşturun (Yazı tipi, metin boyutu, başlık rengi gibi).
• Sitedeki tüm sayfaları birleştiren bir grafik elemanı seçin (Arka plan resmi, logo gibi).
• Siteniz üzerinde reklam bulundurmak isteyip istemediğinize karar verin.
Bilgi: FrontPage 2003

BİLGİ: FRONTPAGE 2003
Microsoft Office paketinin bir modülü olan FrontPage’in 2003 sürümü, bir yılı aşkın müddettir piyasada bulunuyor. FrontPage programının “www.microsoft.com/frontpage” adresinde yer alan resmi sitesinde, bu en yeni sürüm hakkında ayrıntılı bilgilere ulaşabilirsiniz. FrontPage 2003, Office 2003 ailesinin sahip olduğu genel yenilikler dışında, daha profesyonel görünümlü web sayfalarını eskisine nazaran çok daha kolay bir biçimde hazırlamanızı sağlayan sayısız araca sahip olarak geliyor.
Bilgi: Renk Seçimi
BİLGİ: RENK SEÇİMİ
Web sitenizde kullanacağınız renkleri seçerken, birinci önceliğiniz bu renklerin web tarayıcısında nasıl görüneceği olmalıdır. Art plan yahut yazı tipi üzere öğelerin renklerini birbirleriyle uyumlu olacak biçimde ayarlamak son derece değerlidir. Bilhassa metinlerin okunabilirliğini artıran renk kombinasyonları seçmek, sitenize profesyonel bir görünüm kazandıracaktır. Buna ek olarak, hazırladığınız sayfaların yazıcı çıktısında nasıl sonuç vereceğini de evvelce planlamayı ihmal etmemelisiniz. Zira sitenizin içeriğini yazdırmak isteyen ziyaretçileriniz de olacaktır. Art plan için çok koyu yahut metin için çok açık renkler kullanmak, yazdırılan sayfalardaki metinlerin okunmasını zorlaştırabilir.














































Yorum Yok